|
BBDS Design Audio
Getting your Trinity Audio player ready...
|
Do I need an ADA Compliant website? As web developers for over 10 years, we get asked a lot about ADA compliance. Must my site be ADA compliant and how expensive is it to make a site ADA compliant. So I decided to go into this topic more deeply.
What is ADA Compliant?
According to Wikipedia, the Americans with Disabilities Act of 1990 or ADA is a civil rights law that prohibits discrimination based on disability. An ADA compliant website should be accessible to blind users, deaf users and those who must navigate by voice, or who use screen readers or other assistive technologies. Making your website ADA compliant can protect you from unnecessary lawsuits or fines; also it makes the website optimized for search engines, and increases website traffic.
What types of websites need to meet the requirements of ADA compliance?
- Employers with 15 or more employees, as well as employment agencies, labor organizations, and joint labor-management committees.
- Public entities (and public transportation).
- Public accommodations (and commercial facilities).
Certain types of businesses, for instance, realtor’s websites can be an easy target of ADA lawsuits according to industry insiders.
What are the ADA compliance guidelines?
There is no clear answer. So far, The Web Content Accessibility Guidelines (WCAG) are part of a series of web accessibility guidelines published by the Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C), the main international standards organization for the Internet. They are a set of recommendations for making Web content more accessible, primarily for people with disabilities—but also for all user agents, including highly limited devices, such as mobile phones.
How to develop an ADA compliant website?
OK, you want to develop a website that anyone can use. I am sure that you would like to know “HOW”.
- Install WordPress
WordPress is popular software for making a website; also it is well coded software. We suggest using WordPress to build your website. This is a good foundation.
- Select a good theme
The first thing in term of designing a website is picking a theme. A WordPress theme is the stylistic “skin” of the website, including the files to make the website customizable. There are thousands of themes on the market; we need to pick an Accessibility Ready WordPress Theme. We suggest the Genesis theme. Please note most themes are not ADA-compliant out of the box.
 Genesis is a popular and well known WordPress theme that is speedy and well-coded. It is a framework theme that is designed to use with full-featured child theme. Genesis framework is an excellent foundation of a smart WordPress design.
Genesis is a popular and well known WordPress theme that is speedy and well-coded. It is a framework theme that is designed to use with full-featured child theme. Genesis framework is an excellent foundation of a smart WordPress design.
- Genesis is Search Engine Optimized
- Genesis Delivers Responsive Turnkey Designs, using content built on HTML5.
- State-Of-The-Art, Airtight Security, the Genesis Framework has the best security possible.
- Update Your Site Instantly. Just click the button and you’re done.
- Genesis Makes Site Customization Easy … Without Sacrificing Speed
- And so much more
Genesis has many child themes, which use Genesis as a core; the child theme styles the site differently.
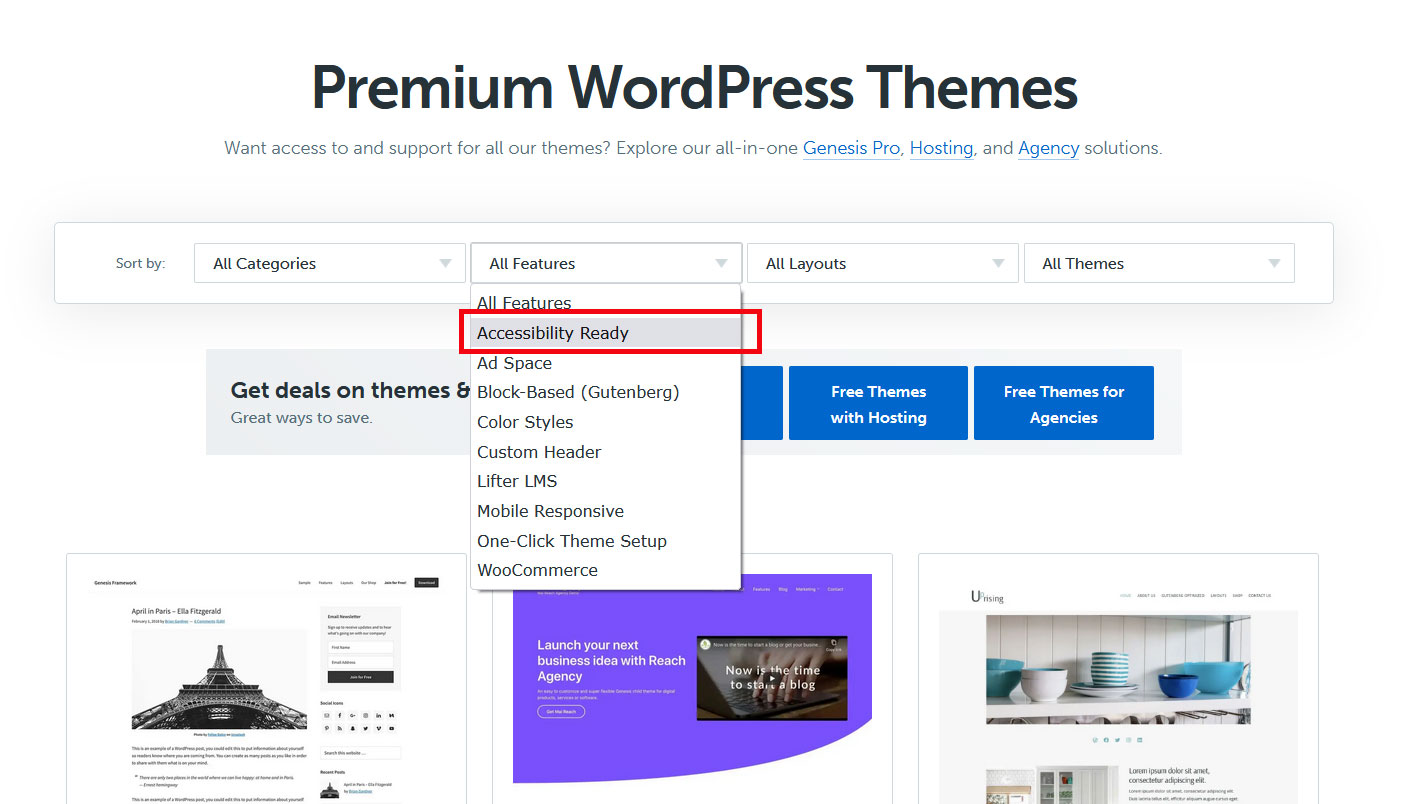
You can visit the StudioPress themes page, select “Accessibility Ready” from the “All Features” dropdown, and see if your theme is listed.

- Build accessible content.
We all know the content on the website need to be search engine friendly and understandable to users. Designing an artistic website and maintaining a clean coding standard may not be in everybody’s skill set. We summarize some simple actions you can take for anyone to follow:
- Create alt tags for images, videos, audio files and PDF files. Alt tags not only help search engines to understand the content, but also allow users with disabilities to read or hear alternative descriptions of content.
- For video and audio content, generating text transcripts will help hearing-impaired users understand content.
- Consistent and organized content and layout through the site. Don’t skip over headings in pursuit of type size changes. For instance, H2 should be after H1, not H3.
- Enhance accessibility with a plugin
There are lots of plugins on the market to enhance the accessibility of a website. Even when we start with a good theme, it is still important to install more tools to help people with disabilities use the site. WP Accessibility by Joe Dolson is the one we recommended; it is easy to configure and easy to use. And it is free. From the number of downloads and five star reviews, you can tell I am not the only person that likes it. There are other good options, but lots of them have an annual cost, and are not cheap. Among these options, Accessibility by UserWay is good; the lowest cost is $490/year.
Again, there is no clear guideline for ADA compliance. As long as we make a good faith effort to develop an accessible website, the free plugin is as good as the paid option. WP Accessibility will set up a sidebar with 2 tools in the front end of the website to adjust font size and color contrast.
- Test accessibility
When you are ready to launch the website, the very last step is to test the site accessibility. Our research indicates the best free tool is WAVE. WAVE® Web Accessibility Evaluation Tool, is a suite of evaluation tools that helps authors make their web content more accessible to individuals with disabilities. WAVE can identify many accessibility and Web Content Accessibility Guideline (WCAG) errors, but also facilitates human evaluation of web content. WAVE is developed and made available as a free community service by WebAIM at Utah State University. Originally launched in 2001, WAVE has been used to evaluate the accessibility of millions of web pages.
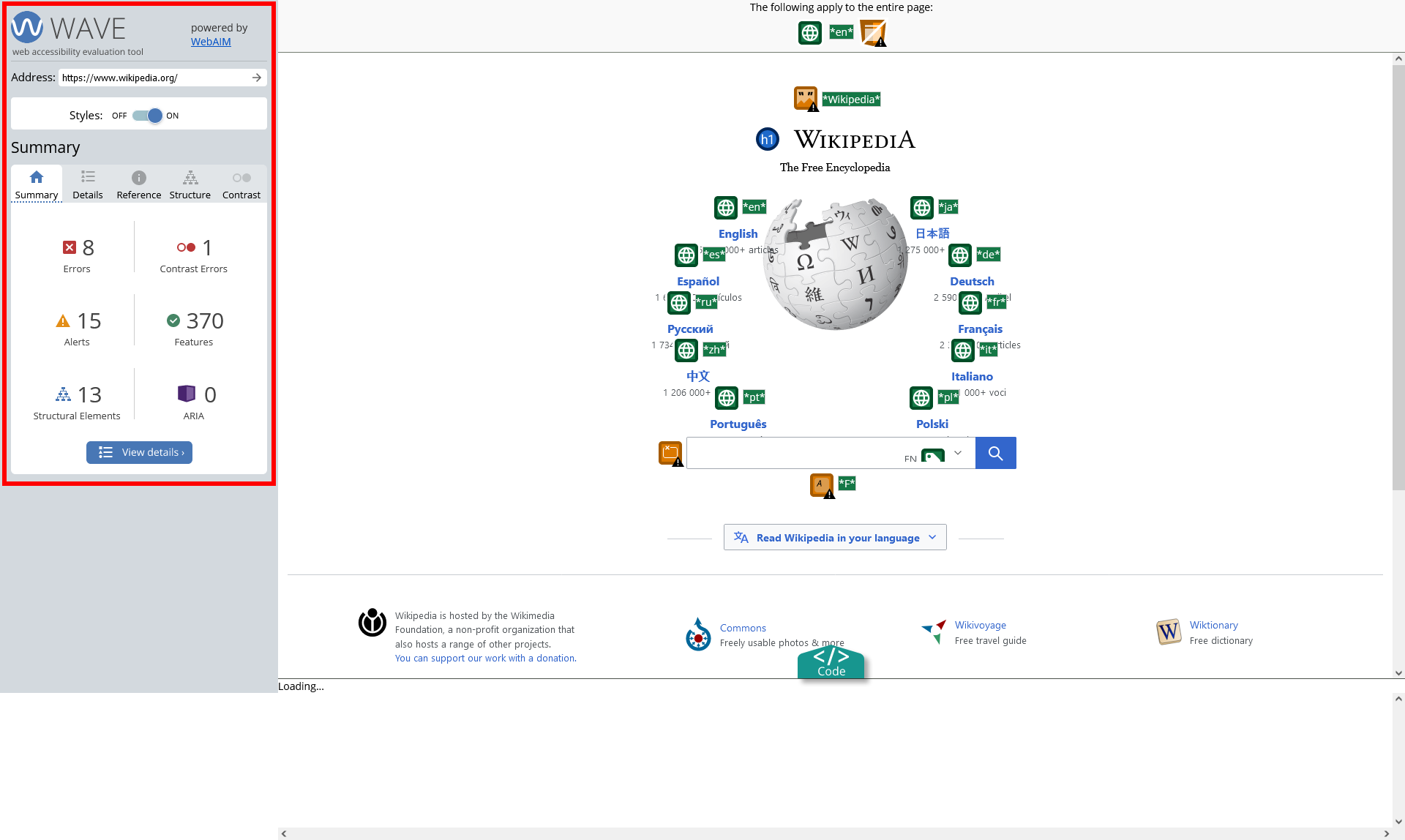
You can use the online WAVE tool by entering a web page address (URL) in the blank field. WAVE Firefox and Chrome extensions are available for testing accessibility directly within your web browser - handy for checking password protected, locally stored, or highly dynamic pages. If you need enterprise-level reporting and tracking of accessibility, WAVE powers the Pope Tech accessibility tool.

WAVE will present your page with embedded icons and indicators. Each icon, box, and piece of information added by WAVE presents some information about the accessibility of your page. While WAVE is most effective when used by someone knowledgeable about web accessibility, people who are not web accessibility experts can also benefit from WAVE.
The WAVE sidebar indicates if WAVE has detected any errors or not. The absence of errors DOES NOT mean your page is accessible or compliant. RED icons indicate accessibility errors that need to be fixed. GREEN icons indicate accessibility features - things that probably improve accessibility (though these should be verified). The other icons and indicators, particularly the yellow alert icons, highlight other elements that you should look at. WAVE brings the underlying accessibility information of a page to the forefront so it can be easily evaluated in context.
In our experience web technology is in constant flux, the software and web interfaces are constantly updated to keep up. As a website owner you should do the same; keeping your website up-to-date is more than just a security need.
At the end of this article, I would like to point out, to make An ADA compliant website is not an headache. It is win-win for you and for users.
If you would like us to help you to get a start on an ADA compliant website, please contact us. We are currently promoting our VPS hosting service. If you purchase our hosting package @ $13/month, (paid annually), we will set up a WordPress website with pre-installed Genesis Framework plus a child theme free (worth $360) for you. It is time-limited, register NOW!